Größen und Abstände
Größen und Abstände bei der Gestaltung berücksichtigen
Abstände und Weißraum sind nicht nur leere Bereiche auf einer Oberfläche, sondern entscheidende Elemente, die die Nutzungserfahrung und die Wahrnehmung einer Dienstleistung oder einer Seite stark beeinflussen. Sie sind Schlüsselkomponenten in einem Design-System, da sie dazu beitragen, Struktur, Klarheit und Ästhetik zu schaffen.
KERN basiert auf einem Größensystem, das diese Aspekte einfach und verständlich umsetzt. Es sorgt für Wiedererkennbarkeit und Zusammengehörigkeit der verschiedenen Gestaltungselemente.
Core- und semantische Tokens
Allen semantischen Tokens im Größensystem liegen Core-Tokens zugrunde, die die reinen Zahlenwerte abbilden. KERN verwendet relative Größen, die rem-Werte, wobei 1 rem einer absoluten Größe von 16 CSS-Pixeln entspricht. Neben statischen Größen mit festen rem-Werten gibt es auch fluide Größen, bei denen die Werte je nach „media query“ variieren, um Abstände und Größen responsiv wachsen oder schrumpfen zu lassen.
Die Figma-Variablen verwenden derzeit Pixel-Werte, da rem-Werte noch nicht unterstützt werden. Es können eigene Modi für verschiedene Gerätegrößen gewählt werden.
Die Benennungssystematik für die semantischen Größen folgen dem allgemeinen Prinzip wie unter Design-Tokens beschrieben. Es werden die im Folgenden beschriebenen Werte für „Concept“ und „Property“ verwendet.
Concept
- Size definiert die Größe von Objekten, insbesondere von Icons. Das Größenverhältnis von grafischen Elementen zu zugehörigen Textelementen sollte stets ausgewogen sein.
- Space wird für Innenabstände („padding“) der Komponenten, sowie für horizontale und vertikale Abstände zwischen Atomen oder Molekülen verwendet.
Hierbei ist auf eine hierarchische Anwendung zu achten, da näher beieinander liegende Elemente nach den Gestaltgesetzen als Einheit wahrgenommen werden. Das bedeutet, zusammengehörige Elemente sollten kleinere Werte zugewiesen bekommen. Voneinander losgelöste Elemente sollten durch größere Werte mit einem größeren Abstand positioniert werden.
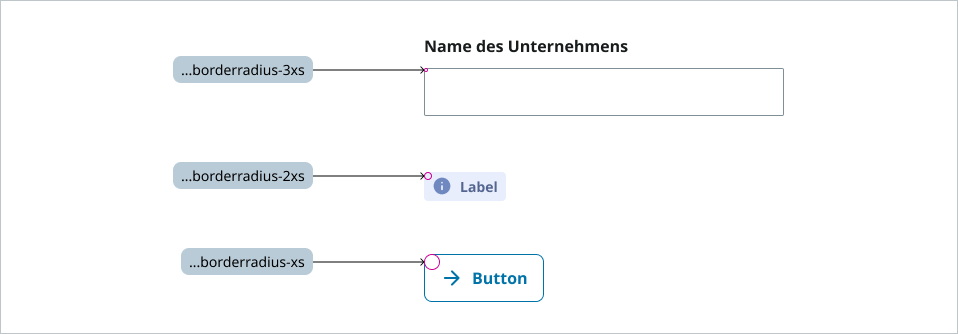
- Borderradius definiert die Abrundung von Ecken. Interaktive Elemente haben dabei immer größere Eckradien als statische Elemente. In KERN tauchen so gut wie nie Ecken ohne Abrundungen auf, um ein angenehmeres Erscheinungsbild zu erzeugen.

Property
Für alle „Concept“-Tokens kann eine Skalierung von 3xs bis 3xl vorgenommen werden. Die Werte sind stets Vielfache von 4, um ein ästhetisches Gesamtbild zu erzeugen.
Space
| Token | rem | px | Beispiel |
|---|---|---|---|
| --semantic-space-3xs | 0.125 | 2 | |
| --semantic-space-2xs | 0.25 | 4 | |
| --semantic-space-xs | 0.5 | 8 | |
| --semantic-space-sm | 0.75 | 12 | |
| --semantic-space-md | 1 | 16 | |
| --semantic-space-lg | 1.5 | 24 | |
| --semantic-space-xl | 2 | 32 | |
| --semantic-space-2xl | 3 | 64 |
Sizes
| Token | rem | px | Beispiel |
|---|---|---|---|
| --semantic-size-3xs | 0.125 | 2 | |
| --semantic-size-2xs | 0.25 | 4 | |
| --semantic-size-xs | 0.5 | 8 | |
| --semantic-size-sm | 0.75 | 12 | |
| --semantic-size-md | 1 | 16 | |
| --semantic-size-lg | 1.5 | 24 | |
| --semantic-size-xl | 2 | 32 | |
| --semantic-size-2xl | 3 | 64 |
Borderradius
| Token | rem | px | Beispiel |
|---|---|---|---|
| --semantic-borderradius-3xs | 0.125 | 2 | |
| --semantic-borderradius-2xs | 0.25 | 4 | |
| --semantic-borderradius-xs | 0.5 | 8 | |
| --semantic-borderradius-sm | 0.75 | 12 | |
| --semantic-borderradius-md | 1 | 16 |