Farbe
Systematik für Farben in KERN kennenlernen und nutzen
Farben in Design-Systemen dienen nicht nur der ästhetischen Gestaltung, sondern erfüllen auch eine Funktion, indem sie konsistente visuelle Hierarchien und Nutzer:innen-Interaktionen ermöglichen.
Die Farbsystematik im KERN UX-Standard ist skalierbar und vielseitig einsetzbar, da sie Konsistenz vorgibt, aber auch Anpassungen (Theming) zulässt. Gleichzeitig werden allgemeine Konventionen eingehalten, zum Beispiel bleiben Farben für Warnungen, Erfolge oder Informationen immer bestehen. Die Farbpalette des von KERN empfohlenen EfA-Themes erfüllt mindestens den AA-Standard für Barrierefreiheit.
Core-Tokens
Core-Tokens sind reine Hex-Werte der verfügbaren Farben. Die Core-Tokens dienen als Grundlage für die Gestaltung und als Basis für die semantischen Tokens. Wir unterscheiden bei den Core-Tokens zwischen variablen und fixen Tokens. Mit den variablen Farben können eigene Themes realisiert werden. Die Benennungssystematik der Core-Tokens folgt dem allgemeinen Prinzip wie unter Design-Tokens beschrieben. Es werden die im Folgenden beschriebenen fünf Kategorien verwendet.

Fixe Farben
Fixe Farben sind Theme-übergreifend und sollten in individuellen Themes nicht geändert werden, um allgemeine Konventionen zu folgen und die Barrierefreiheit zu gewährleisten.
Property
- black wird zum Beispiel eingesetzt als Hintergrund-Abdunklung beim Aufruf der Modal-Komponente.
- white wird zum Beispiel eingesetzt als Hintergrundfarbe, als Schriftfarbe oder als Hintergrund-Aufhellung bei Lade-Animationen.
- Funktionsfarben red, green, yellow und blue dienen zur Status-Kommunikation, zum Beispiel „Info“, „Warning“, „Danger“, „Success“.
Kontrastwert: 21:1 (Weiß)
Kontrastwert: 21:1 (Weiß)
Kontrastwert: 21:1 (Weiß)
Kontrastwert: 21:1 (Weiß)
Kontrastwert: 21:1 (Weiß)
Kontrastwert: 21:1 (Weiß)
Variant
- default: unveränderter Farbwert
- tint: Aufhellung mit weiß
- shade: Abdunklung mit schwarz
- alpha: Farbwert mit Transparenz
Hinweis:
Die Abstufungen werden im Code mit Hilfe einer Funktion realisiert. In der Figma-Datei sind sie bereits als Core-Tokens angelegt, um sie mit den semantischen Tokens zu verknüpfen. Es ist derzeit nicht möglich, in Figma Abstufungen durch Berechnung von Variablen zu erzeugen.
Variable Farben:
Zur Realisierung eines eigenen Themes können vier Farben angepasst werden:
Property
- Brand dient als Farbe für Interaktionen wie Buttons, Links, Tabs, Navigation etc.
- Accent 1 und Accent 2 geben Akzente in Komponenten, z.B. als Fokusfarbe, „visited“-Status, Ladebalken etc.
- Neutral sollte sich zurücknehmen und eher dem grauen Spektrum zugehörig sein. Diese Farbe und ihre Abstufungen werden für Schrift, neutrale Flächen und Linien verwendet.
Kontrastwert: 21:1 (Weiß)
Kontrastwert: 21:1 (Weiß)
Kontrastwert: 21:1 (Weiß)
Kontrastwert: 21:1 (Weiß)
Variant
default: unveränderter Farbwert
tint: Aufhellung mit Weiß
shade: Abdunklung mit Schwarz
alpha: Farbwert mit Transparenz
Barrierefreiheit:
Um die Barrierefreiheit innerhalb eines Themes zu gewährleisten, müssen Farben bestimmte Kontraste erfüllen:
- „Brand“, „Accent 1“ und „Accent 2“ müssen ein Kontrastverhältnis zu Weiß von mindestens 4,5:1 haben.
- „Neutral“ muss ein Kontrastverhältnis zu Weiß von mindestens 3:1 haben.
Semantische Tokens
Die oben beschriebenen Core-Farben können durch semantische Tokens in ihrer Bezeichnung mit ihrem jeweiligen Verwendungskontext verknüpft werden. Dadurch wird eine logische Verbindung aus generischen Farben und der spezifischen Anwendung erreicht. Dies ist die Basis für eine konsistente Farb-Systematik.
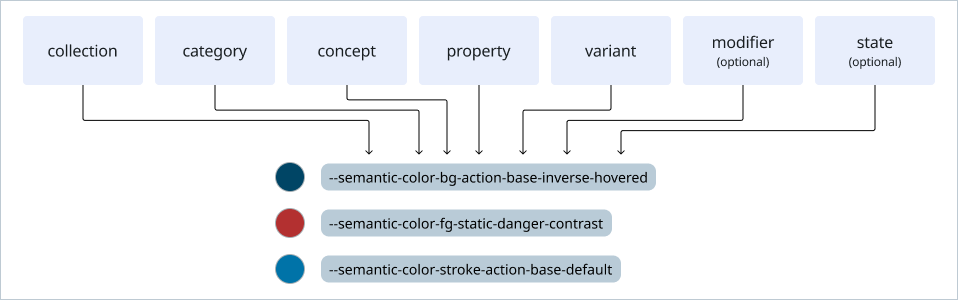
Die Benennungssystematik der semantischen Tokens folgt dem allgemeinen Prinzip wie unter Design-Tokens beschrieben. Es werden die im Folgenden beschriebenen acht Kategorien verwendet.

Concept
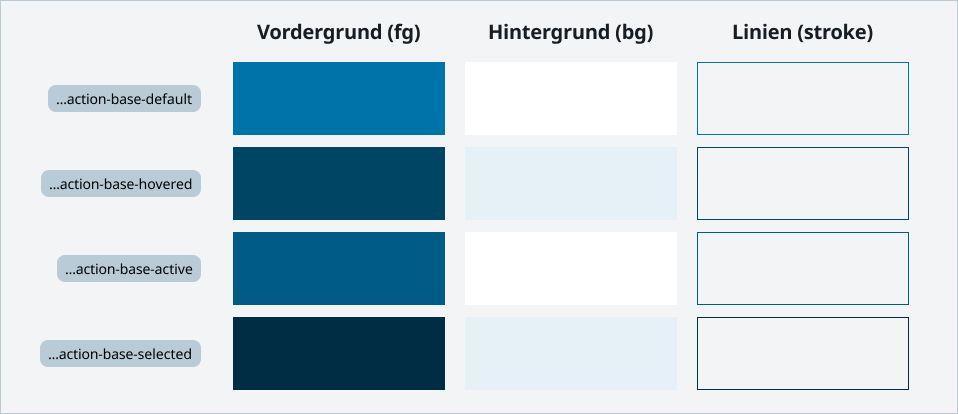
- bg (background) umfasst alle Flächen, auf denen etwas steht, z.B. Flächen von Buttons, Modals, Badges, Alerts usw.
- fg (foreground) bezeichnet alle Elemente, die auf Flächen stehen, wie Schrift und Icons.
- stroke wird für Linien und Umrandungen verwendet, die eine Strichstärke besitzen, z.B. Buttonränder, Inputfelderränder, Trennlinien etc.
Property
- static wird für Elemente verwendet, die nicht interaktiv sind, z.B. statische Flächen, Linien oder Icons, wie sie in Badges vorkommen.
- action bezeichnet Elemente wie Flächen, Linien oder Schrift von Buttons, mit denen interagiert werden kann. Die interaktiven Tokens besitzen immer auch States (s. u.).
Variant
- base bezeichnet den vorrangig zu verwendenden Farbwert für das „concept“.
- subdued wird für eine leichte Abstufung des Basiswertes verwendet.
- subtle bezeichnet eine weitere Abstufung von „subdued“.
- muted wird zum Beispiel für unauffällige Buttons verwendet, die nur das Icon zeigen, das kann auch eine vollständige Transparenz bedeuten.
- accent bezeichnet die Akzentfarben und wird zum Beispiel für den Fokus genutzt.
- info wird für Elemente verwendet, die Nutzenden eine informative Rückmeldung geben, zum Beispiel Info-Alerts oder Badges.
- success wird für Elemente verwendet, die einen Erfolg kommunizieren sollen, zum Beispiel eine Erfolgsmeldung oder Badges.
- warning wird für Elemente verwendet, die dem Nutzenden vor Fehlern warnt, zum Beispiel Badges.
- danger wird für Elemente verwendet, die dem Nutzenden Fehler signalisieren sollen, zum Beispiel Fehlermeldungen oder Badges.

Modifier (optional)
- inverse bezeichnet einen kontrastierten Wert der ursprünglichen „variant“.
- faded versieht die ursprüngliche „variant“ mit Transparenz.
- contrast dunkelt die ursprüngliche „variant“ für bessere Kontrastwerte mit Schwarz ab.
State (optional)
- default ist der Ausgangszustand eines Elements ohne Interaktion.
- hovered ist der Status, den ein Element annimmt, wenn Nutzende mit der Maus darüber fahren, aber nicht klicken.
- active bezeichnet den Zustand eines Elements, das aktiviert wird, zum Beispiel durch Klick.
- selected ist der Status, den ein Element annimmt, sobald es aktiviert wurde und die Auswahl bestehen bleibt, zum Beispiel Radiobuttons
- visited zeichnet bei Bedarf Elemente aus, die ausgewählt wurden. Die Auswahl bleibt nachträglich sichtbar. Dies gilt zum Beispiel für Links, die besucht wurden.

Themes
Mit KERN ist es prinzipiell möglich, ein eigenes Theme anzulegen, um die UI-Elemente zu individualisieren und dem Look der eigenen gestalterischen Umgebung anzupassen. Um die Barrierefreiheit zu gewährleisten, müssen dabei streng die Kontrast-Vorgaben der Core-Farben eingehalten werden. Das kann dazu führen, dass einige Farben aus dem eigenen Farbspektrum nicht möglich sind, wie helle Farbtöne, insbesondere Gelb- und Orangetöne.
Das EfA Theme
Generell sollte man immer gut abwägen, ob ein eigenes Theme tatsächlich zwingend notwendig ist, oder ob das voreingestellte EfA Theme nicht ebenso gut verwendet werden kann. Die Nutzenden von Online-Diensten wollen eine bestimmte Aufgabe erledigen und brauchen dafür ein klares farbliches Leitsystem, das die Wiedererkennbarkeit fördert. Digitale Dienste sollten sich wie ein nahtloser Fluss anfühlen, gestalterische Brüche vermieden werden. Das erzeugt Vertrauen und vermittelt das Gefühl eines in sich geschlossenen Erlebnisses. Eigene Farben verwässern gegebenenfalls das im EfA-Theme vordefinierte und austarierte System. Farben tragen auch immer eine Bedeutung - grün steht für Erfolg, rot für Warnung oder Fehler. Beispielsweise sollte deshalb auf rote Buttons möglichst verzichtet werden.
Das KERN Theme
Um die Möglichkeit einer visuellen Anpassung zu demonstrieren, haben wir das KERN Theme angelegt. Es unterscheidet sich in den vier variablen Farben vom EfA-Theme. Das Design und die Komponenten werden auf Seiten eingesetzt, die KERN als Marke kommunizieren.

So legst du ein eigenes Theme an
Individuelle Themes werden bei Updates der Figma-Datei überschrieben und müssen neu hinterlegt werden. Es ist daher ratsam, die individuellen Farbwerte separat zu sichern. Wir empfehlen aus Gründen der besseren Wiedererkennbarkeit von öffentlichen Verwaltungslösungen, das EfA-Theme zu verwenden.